カーソル アニメーション Css

Cssホバーアニメーションの使える引き出しを増やそう Tree

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

Cssだけで実装できるボタンアニメーション マテリアルデザイン用

18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip

動くcssのためのメモ

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス
サイト デモ カーソルを当てると丸型の要素が大きくなったり回転したり、面白い動きをしてくれます。 Animated Buttons.

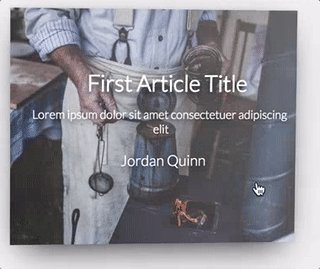
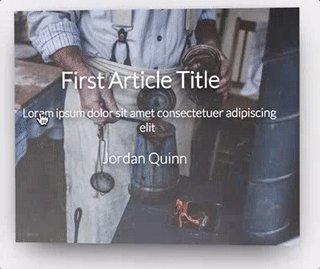
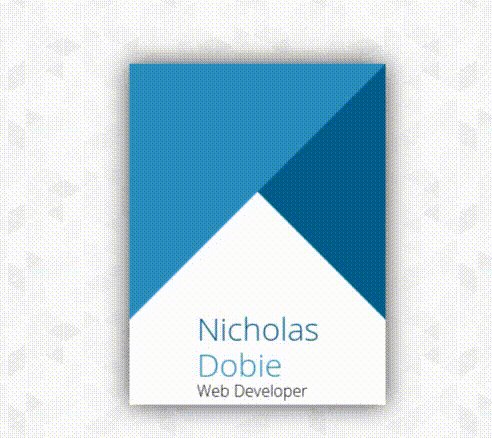
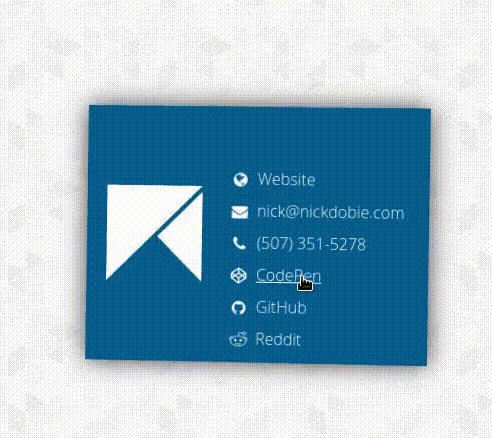
カーソル アニメーション css. この記事ではCSSの書き方について、特に「:hover」擬似クラスについて解説をしていきます! 「:hover」を使えるようになると、今までは普通のリンクだったボタンにも動きをつけられるようになります。 擬似クラスとは何かを知りたい。 「:hover」擬似クラスの使い方を知りたい。. See the Pen Photo effects on hover using JS and CSS3 by Alvaro Montoro (@alvaromontoro) on CodePen. アニメーションの滑らかさに定評のするプラグインを利用した、実践で参考にしたいスニペット。 See the Pen Logo by Marco Barría on CodePen.
CSSで動かす 「動く」といっても、自由自在にぐにゃぐにゃ動かせるわけではなくて、CSSでは、プロパティの数値をスムーズに増減させることで、要素のスタイルを滑らかに変化させます。 例えば、下のサンプルでは、p要素にカーソルを合わせた時に、font-sizeの値を、1emから2emに、スムーズに. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. Hand 指型カーソル(IE4以上の独自拡張) no-drop ドロップ禁止カーソル(IE6以上の独自拡張) all-scroll 全スクロールカーソル(IE6以上の独自拡張).
0.7;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーションはあまり. サイト デモ カーソルを当てるとボタン内の画像が動いたり、テキストが現れたり… すごく印象に残るボタンを作ることができそうです。. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
メインビジュアルで、マウスカーソルに合わせて背景のマスクが動く仕様。 スクロールの動きの制御もこのサイトの雰囲気にあっており、サイトのイメージを色濃くしている印象です。 スクロールの動きでサイト. 5 完全無料Procreateユーザーダウンロード必須!手書き風カスタムブラシ16選漫画やイラスト、お絵かきなどにオススメ カテゴリー. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。.
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. More than 5 years have passed since last update. CSS 値 例 説明;.
HTML・CSS becolomochi コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解説つき). Css:ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 R e a d A r t i c l e Pure CSSでアイコンを実装できるスタイルシート「icono」. どうも7noteです。IE非対応だけど点滅カーソルの装飾やっていきます。 inputやtextareaを作った場合、文字を入力する際にでる点滅するカーソル「 | 」(←これ)をCSSで好きなデザインに変える方法について記述してい.
CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる. この記事では、 簡単なアニメーションを作れるhoverについて解説 しています。 「ログインボタンが透けるのってどう書いてるの?」 「カーソルを合わせるだけで動きだすようにしたい」 「CSSでいろいろ試してみたい」.
Web Oi9du9bc8tgu2a Com Css Animation

Jquery ツールチップの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

マウスオーバーエフェクト 動くcssのためのメモ

Cssホバーアニメーションの使える引き出しを増やそう Tree

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ ページ 3 3 Photoshopvip
コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ ページ 3 3 Photoshopvip

カスタマイズ カテゴリーの記事一覧 オークニズム

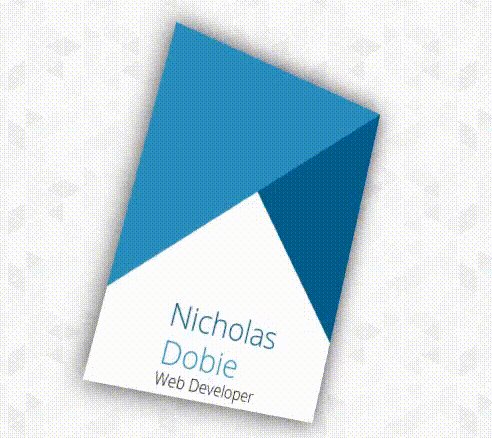
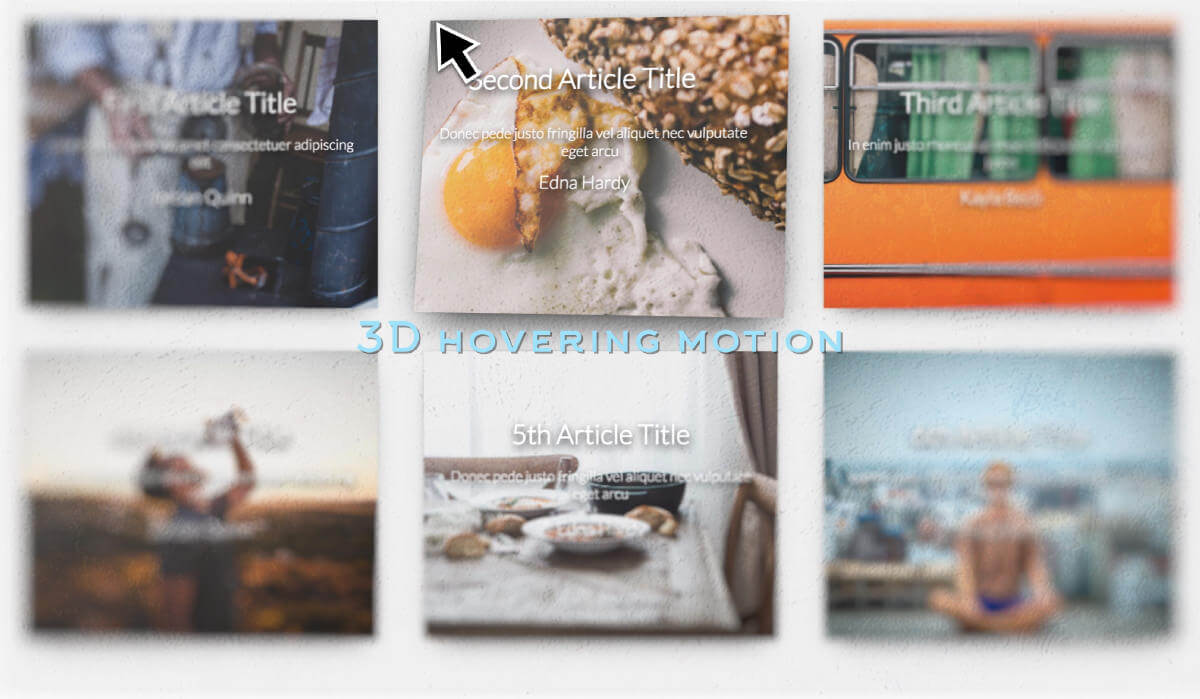
マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ ページ 3 3 Photoshopvip

Cssで上下左右のフェードインアニメーションを実装する方法

これはクール カーソルを合わせると背景がアニメーションするcss3ボタン実装例 Phpspot開発日誌

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

マウスオーバーエフェクト 動くcssのためのメモ

Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program

マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム Naonews

Css不要 思わず押したくなる Anthem のボタンホバーアニメーションの活用方法 ワードプレステーマtcd
動くcssのためのメモ

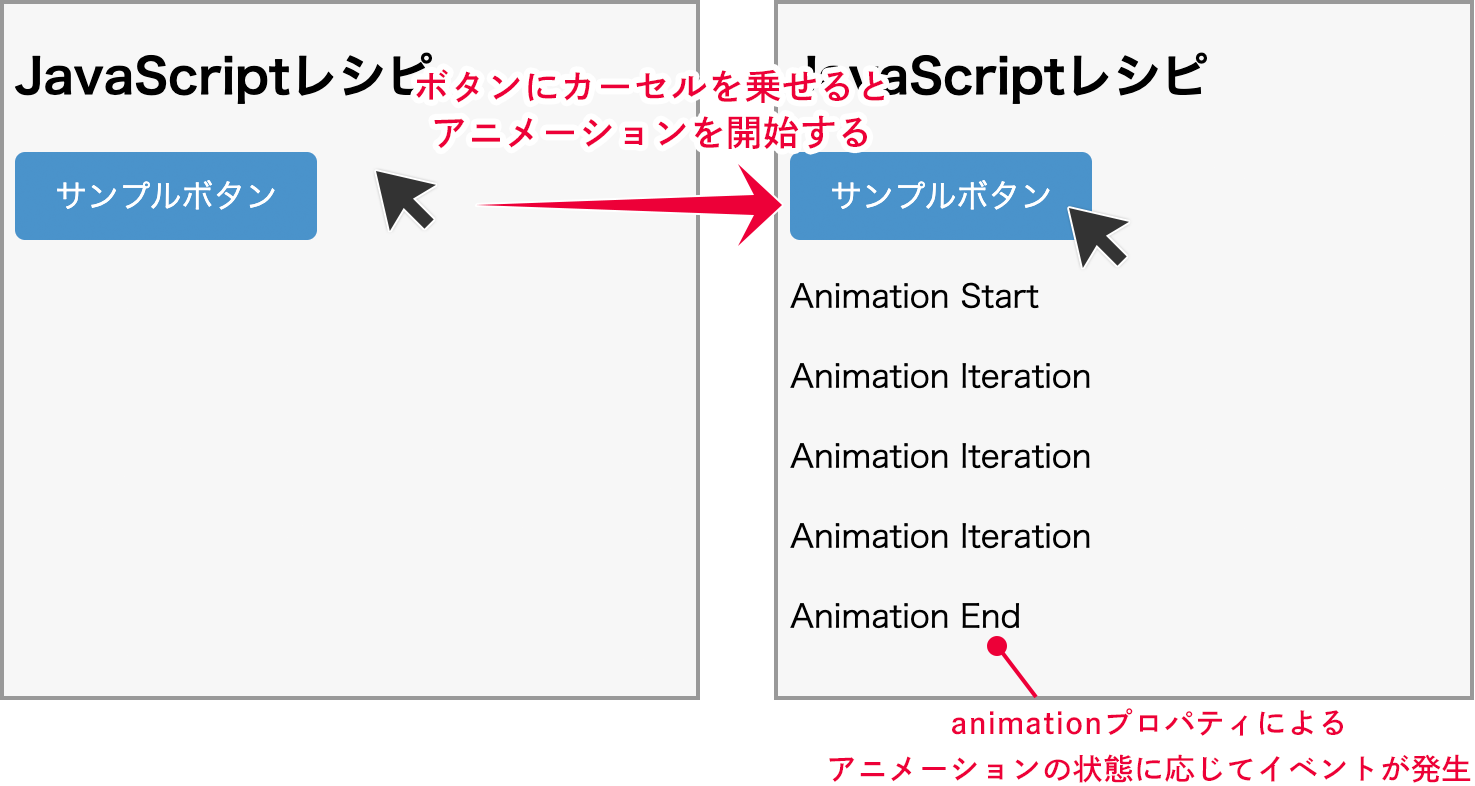
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript

コピペok よく使われがちなマウスホバーのcssパターン10選と作り方 Hpcode

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Cssホバーアニメーションの使える引き出しを増やそう Tree

Cssで作るボタンのホバーアニメーション コピペ可 Coding Note

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

ホバーでびっくり マウスカーソル追従アニメーション Rec 山口レッカスグルーヴクリエイターズブログ

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

第8回 マウスポインタを重ねたテキストのアニメーション 1 Css3アニメーションでつくるインターフェイス表現 Gihyo Jp 技術評論社

Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog
Cssホバーアニメーションの使える引き出しを増やそう Tree
Css オンマウスでkeyframesのアニメーションを一時停止する方法 株式会社オンズ
第8回 マウスポインタを重ねたテキストのアニメーション 1 Css3アニメーションでつくるインターフェイス表現 Gihyo Jp 技術評論社

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

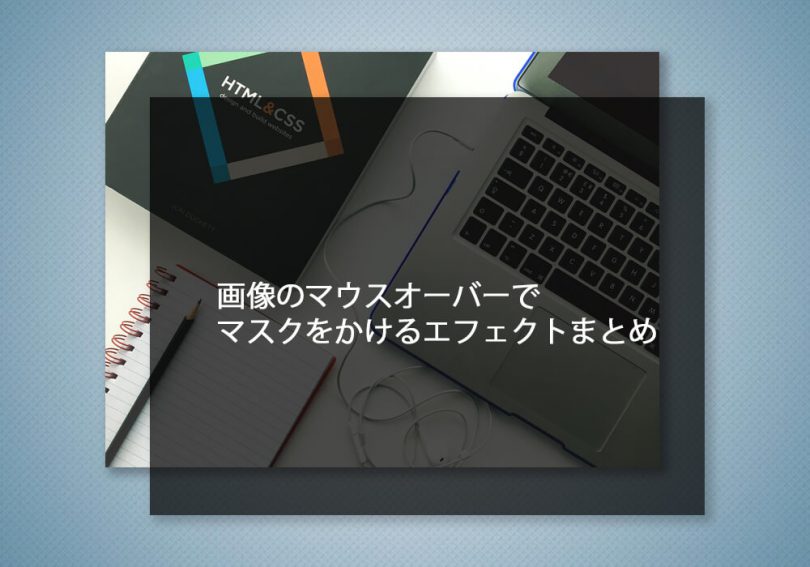
画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

Css マウスカーソルをあわせると角がめくれるようなエフェクト コピペ Pで作業軽減しましょ

マウスオーバーエフェクト 動くcssのためのメモ
ホバーでびっくり マウスカーソル追従アニメーション Rec 山口レッカスグルーヴクリエイターズブログ

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Animate Css マウスホバーでアニメーションさせる方法 ヨウスケのなるほどブログ

Css Javascript Jquery アニメーション スクロールしたらふわっとフェードイン表示させる Deecode Blog

Q Tbn 3aand9gcrxjk2oor1ynszoplgwgvtznqedx2dryy Oeq Usqp Cau

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Cssで簡単アニメーション Css Transitionの基本をおさらいしよう Maromaro Blog

サンプル図解 Cssのマウスカーソルの形を変更する方法 Bond Blog

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Css Transitionを用いて行きと戻りを制御してアニメーションを作成する方法 明日以降本気出します

Q Tbn 3aand9gcqbaitor6xuxmxxlcs8zbgpi2bqba14ej0qjg Usqp Cau

Css マウスオーバーでテキストがウェーブするアニメーション Into The Program

使える Cssアニメーション 選 Sonicmoov Lab

Cssコピペ対応 クリックしたくなるアニメーションボタン15個まとめ Small Road

Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog

Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Q Tbn 3aand9gcq6ph N4badfxuuytdfevmwcrzuzm0dyx N0w Usqp Cau

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau

Css 3のアニメーション機能 Animations Page3 Builder By Zdnet Japan

カーソルにくっついてくる マウスストーカー の作り方 リンクに吸い付く Wemo

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

マウスオーバーエフェクト 動くcssのためのメモ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー

Cssホバーアニメーションの使える引き出しを増やそう Tree

Css オシャレなアニメーションの実装 Ihover

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan

マウスオーバーエフェクト 動くcssのためのメモ
コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ ページ 3 3 Photoshopvip

Css ホバーでテキストに下線をつける アニメーション Qiita

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program
コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ ページ 3 3 Photoshopvip

Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog

Cssホバーアニメーションの使える引き出しを増やそう Tree

Q Tbn 3aand9gcrxltuke1apibnv7xflhrgsiq8t1spyfmjsua Usqp Cau

Q Tbn 3aand9gcq4lpiuo Jw2nlmwxxutwb2iobun16hml Mw Usqp Cau

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

これはクール カーソルを合わせると背景がアニメーションするcss3ボタン実装例 Phpspot開発日誌

マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress

Cssホバーアニメーションの使える引き出しを増やそう Tree



